たこぼう
たこぼうAmazon Lightsailで構築したWordPressを常時SSL化(https化)する方法をご紹介します。
前提として、Lightsailにて WordPressを独自ドメインで立ち上げた状態とします。


大まかな流れは下記の通り。
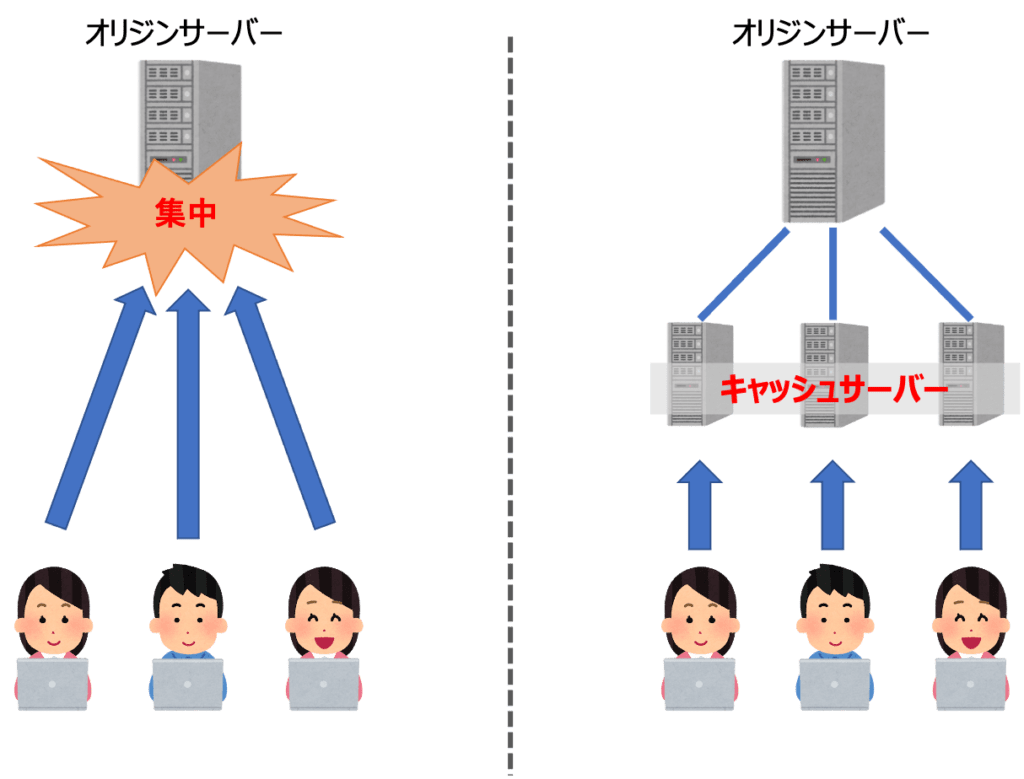
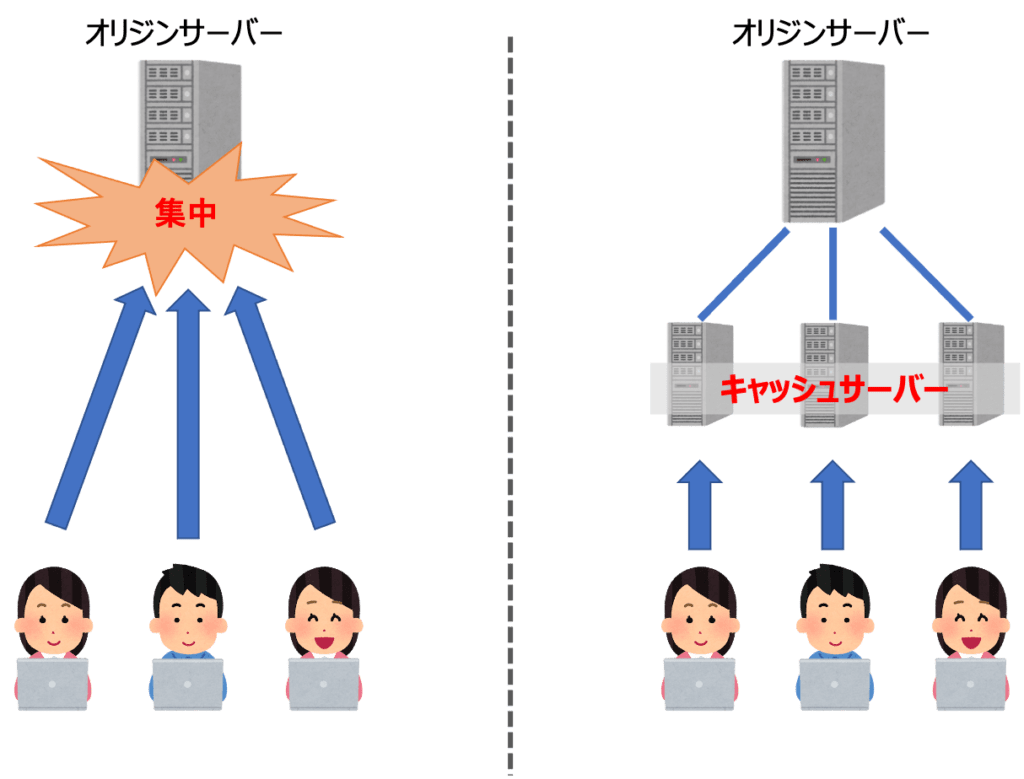
CDNディストリビューションってなに?



CDNディレクトリビューション??



簡単に説明しましょう!
- Content Delivery Network(コンテンツデリバリーネットワーク)の略。
- ウェブコンテンツを効率的かつスピーディーに配信できるようになる。
- オリジンサーバーのコピー(キャッシュ)を配信する。
- オリジンサーバーの負荷を分散することで、効率化を実現できる。


SSL証明書をCDNに設置することで、安全な実在するサーバーだということを証明することも出来ます。
CDNディストリビューションの作成。
対象のインスタンスを選択し管理画面に行きます。
ネットワークタブを選択し、「ディストリビューションを作成する」をクリック。


オリジンを選択
どのオリジンサーバーのコピーをキャッシュするかを指定します。
デフォルトでは「バージニア」になっているのでインスタンスを作成した場所を指定しましょう。
ここでは日本でインスタンスを作成したので、日本を選択します。


そして、該当のインスタンスを選択します。


すると、「 WordPressキャッシュ動作プリセットを使用しますか?」と聞かれるので
「はい、適用します」を選択。


すると、事前に紐付いている静的IPとインスタンスが表示されます。


ディストリビューションプランを選択する。
ここでは初年度無料の50GBを選択します。


ディストリビューションを識別する。
CDNのリソース名を指定します。


ここまででCDNの作成が完了します。
SSL証明書ってなに?
簡単に言うと、サーバーが実在していることを公正な第三者機関である認証局(CA)が証明してくれます。
その証明書のことをSSL証明書と言います。


SSL証明書を発行する。
先程作成したCDNディストリビューションの管理画面へ行き、「カスタムドメイン」のタブを選択します。


証明書を作成する
「証明書を作成」をクリックしてくだい。
- プライマリドメイン
-
登録したドメインを記入する。
- 証明書の名前
-
管理しやすいように任意の名前を入力。(自動入力)
- 代替ドメイン及び
サブドメイン -
必要であれば記入
(ここでは「www」付ドメインをサブドメインとして登録)


「作成」ボタンをクリックし、作成をします。
証明書を検証する
DNSを使い第三者機関である認証局(CA)により検証を行います。
検証が終わると、正式にSSL証明書が発行されます。
プライマリドメインに対するレコード(代替ドメインがあればそちらも)の
「名前」と「値」をそれぞれメモ帳にコピーしておきます。


DNSの管理コンソールに移り、「レコードの追加」を行います。
CNAMEのレコードを選択し、先程コピーした「名前」と「値」を貼り付けます。
合わせて、Aレコードの解決先をCDNディストリビューションに変更します。


「名前」部分はドメイン部分を含めて貼り付けないように気をつけて下さい
しばらくすると、先程のSSL証明書のステータスが「有効、使用されていません」に変更されます。


以上で、SSL証明書の発行は完了です。
カスタムドメインを有効化する。
SSL証明書の発行が終わったので、発行したSSL証明書を有効化しましょう。
「カスタムドメインが無効になっています」のボタンをクリックし、有効化して下さい。
下記のような画面になりますので、しばらくお待ち下さい。


しばらく待ち、有効化されると次のように変化します。


では、早速登録したドメインをアドレスバーに入れて検索しましょう。
鍵マークが付いてますね!!これでちゃんとSSL化されたことになります。





鍵ついたけど、、なんか変じゃない?



うん!まだ完成じゃないよ!


wp-config.phpの修正
原因は、WordPress自身が「自分はSSL化されたんだ」という認識がないからです。
そのため、ちゃんとした表示ができなくなってしまっている状態です。
WordPressに教えてあげましょう。
wp-config.phpへの書き込み権限を付与
インスタンスの管理画面からssh接続をして、下記のコマンドを実行して下さい。(コピペでOK)
ファイルへの書き込み権限を付与します。
cd /bitnami/wordpress/
chmod g+w wp-config.php 下記のコマンドを実行し、権限を確認。
ls -l wp-config.php↑となっていればOKです。
修正①
下記のコマンドを実行し、wp-config.phpファイルを編集する。
vim /bitnami/wordpress/wp-config.php「i(insertのアイ)」を入力してインサートモードに切り替え。
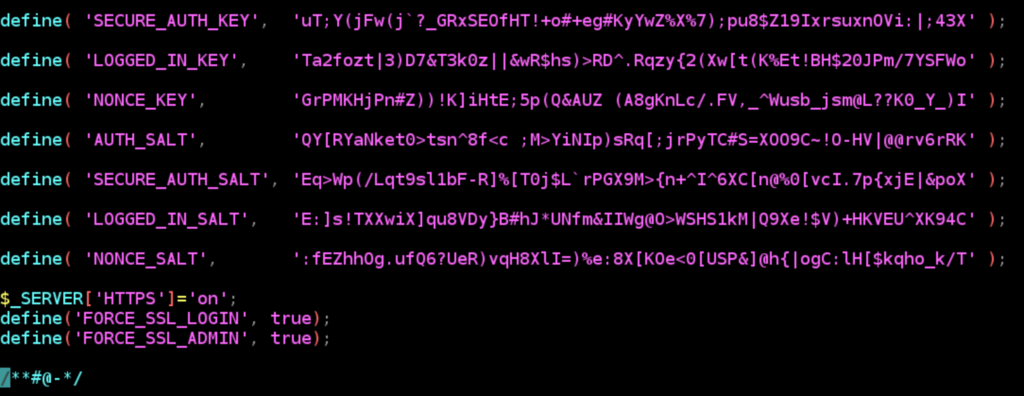
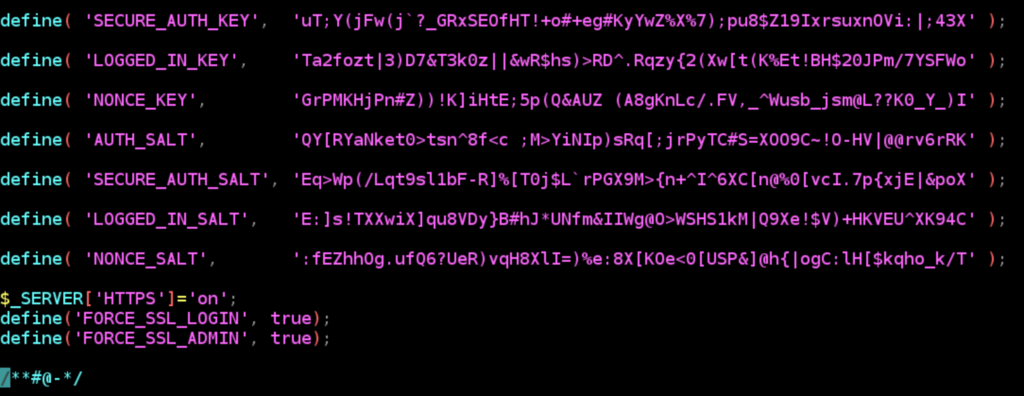
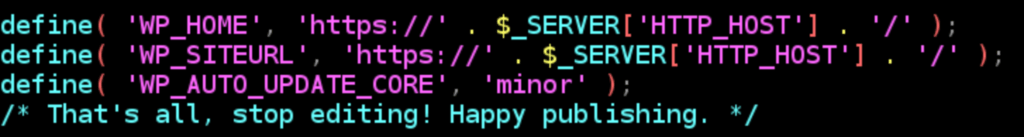
該当箇所まで行き、下記のソースを追加。
$_SERVER[‘HTTPS’]=’on’;
define(‘FORCE_SSL_LOGIN’, true);
define(‘FORCE_SSL_ADMIN’, true);下記のようにする。


修正②
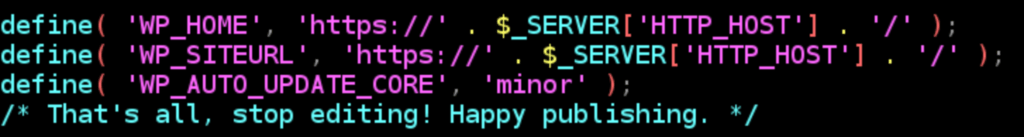
続けて下記の場所を見つけ


※2箇所あるので注意
修正が終わったら
「ESC」ボタンを投下後「:wq!」とコマンドを実行し、修正を保存。
Apacheの再起動
修正を反映させるため下記のコマンドを実行してApacheを再起動
sudo /opt/bitnami/ctlscript.sh restart apache確認
再び、アドレスバーに登録したドメインをアドレスバーに入れて検索しましょう。
綺麗に表示されましたね?





これでおしまい♪