ナビゲーションバーを可愛くアレンジしませんか?
文字だけだとちょっと寂しい雰囲気に…

文字の横にアイコンがあると雰囲気出ますよね。笑

WordPressでは簡単に設定が可能です。
ちょっとしたアクセントにもってこいのカスタマイズ方法をご紹介します。
アイコンフォントを使おう
アイコンフォントとは、通常の文字のように扱えるアイコンのことを言います。
通常、アイコンというと画像イメージという印象がありますよね。
それが”文字”として扱えるんです。
アイコンフォントのメリット
サイズや色がCSSで好きなように変更できる
文字として扱えるのでCSSで装飾が可能です。
例えば…色を変えるなんてことも簡単にできます。
アイコンが綺麗なまま表示される
画像ファイルだとちょうどいいサイズにしたい時、縮小やら拡大やらで荒くなってしまうケースがあります。
アイコンフォントならその心配は無用です!!
ご覧ください。
「ウソみたいだろ。拡大してるんだぜ。それで…」
サーバー容量を抑制できる
アイコンフォントは画像ファイルではないのでサイト全体の容量を削減できます。
設置したが画像ファイル1つ1つは小さくても積み重なれば表示速度の低下などを引き起こしてしまいます。
その点、WEBフォントであれば画像ファイルではないので容量は通常の文字と変わらないサイズ。
とても削減できます。
画像の差し替えが不要
ちょっとアイコン変えたいな。という時も非常に便利。
画像ファイルだと、サーバーにアップロードして、、ファイル名指定して、、パスを変更して、、
サイズ変えて、、
となりますが、アイコンフォントなら呼び出すクラスを変更するだけでアイコンを変えられます。
こんなふうに、すぐに引っ越しできます。
[temp id=2]
WordPressのナビゲーションバーをアレンジ!
では、具体的にWordPressのナビゲーションバーをアレンジしてみましょう。
今回の例では「Font Awesome」というアイコンフォントを利用します。
具体的な利用方法は下記の記事をご参照ください。

ナビゲーションバーのカスタマイズ方法
設定方法は簡単。
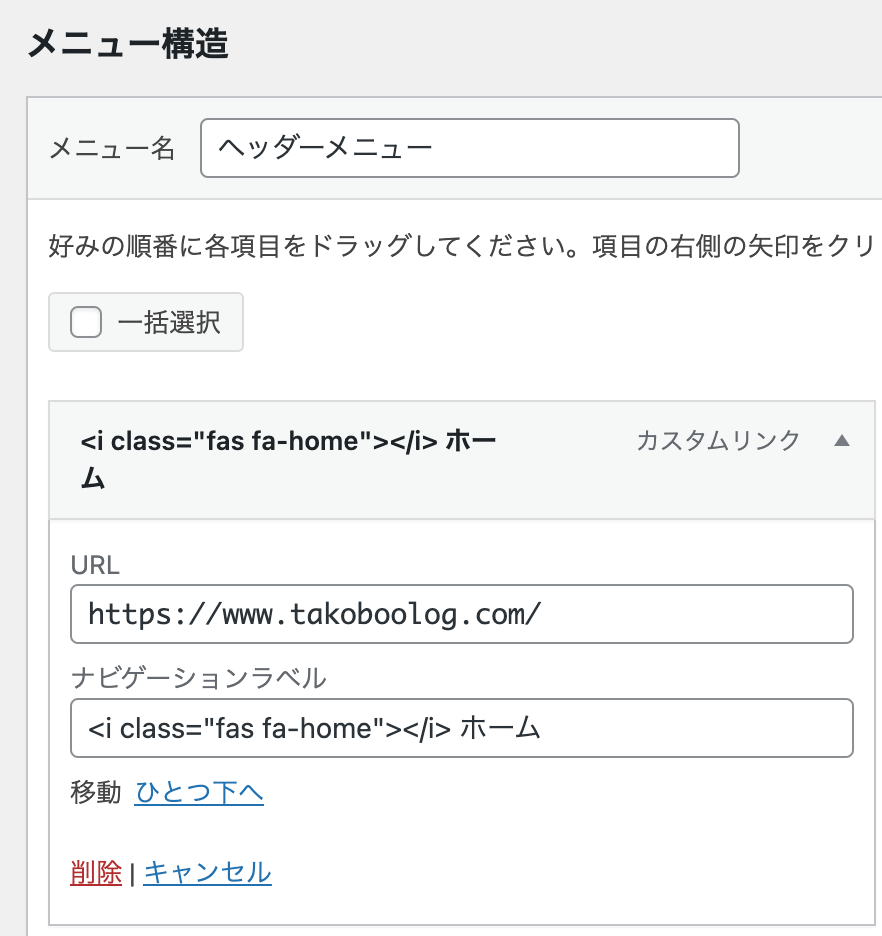
WordPress管理画面の 「外観」→ 「メニュー」
文字の横に使いたいアイコンフォントを記載するだけ。

これだけでおしまいです。笑

超簡単にアレンジできますね♪
おすすめのアイコンフォント
初心者でも使いやすいCDN型のアイコンフォントを提供しているサービスをご紹介します。
Font Awesome

私は基本ここにお世話になっております。笑
約1600種類の無料アイコンフォントを利用できます。
課金をすれば8000種類以上が利用可能に!!
Line Awesome
こちらはFont Awesomeをベースとして約1400種類の無料アイコンフォントを提供しています。
Font Awesomeに対し、スタイリッシュなイメージです。
Typicons
こちらはコロンとしたイメージ、可愛らしいポップなサイトにおすすめです♪
Genericons Neue
WordPressの開発元が提供しているフォントで、約100種類が用意されています。
また、ヘッダーに読み込む用のダグが不要なのですぐに使えます。
まとめ
いかがでしたでしょうか?
アイコンフォントをナビバーに入れたくなりましたか?笑
試しに入れてみましょう。笑