WordPressのテーマを使っていて
 困った女性
困った女性ここのアイコンいらないんだよなー
ってことありませんか??
そんな時に、簡単に使えるCSSをご紹介します。
目次
具体例
私自身が実施しているものをご紹介します。
なお、cocoonのテーマを例に説明します
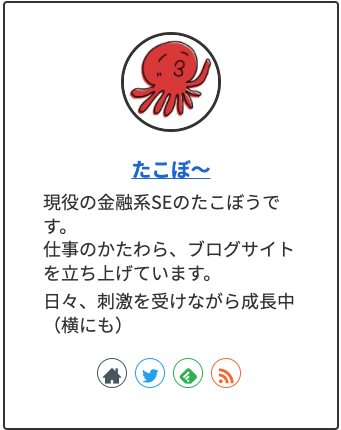
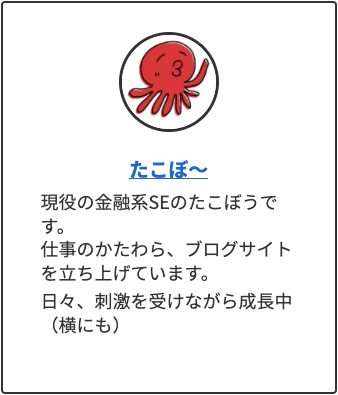
Before
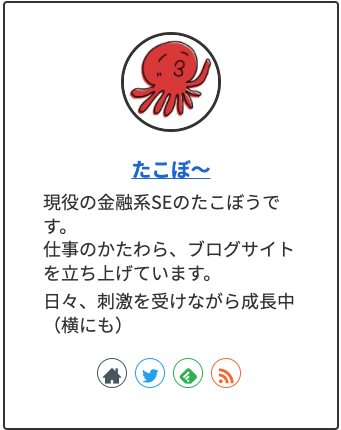
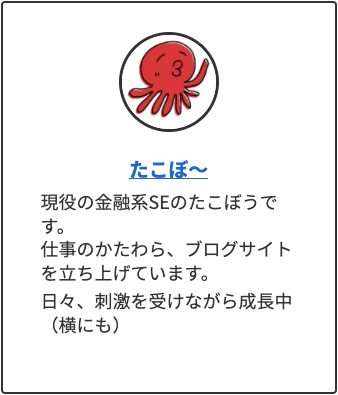
After




上記のようにプロフィール下のアイコンを消したかったのです。
display noneを使って非表示にする
CSSにはdisplayというプロパティがあります。
displayの値を「none」にすることでその要素は非表示になります。
CSSについてもっと知りたい方はコチラをご参照ください。
非表示にする場所を探す
では、displayプロパティをどこに設定するかを探していきましょう。
ブラウザはChromeを使用してください。
①開発者モードに切り替える。
該当のページを開き、どこでもいいので右クリックをして「検証」を選択。
もしくはF12を押して開発者モードに切り替える。
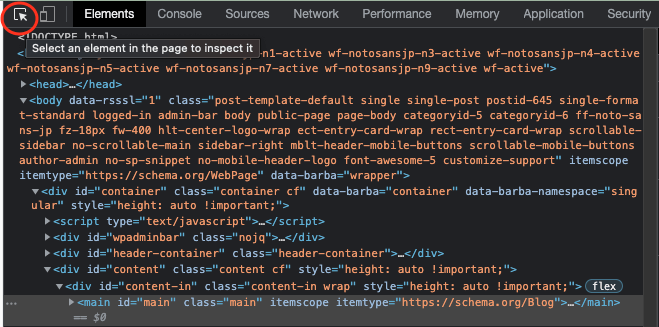
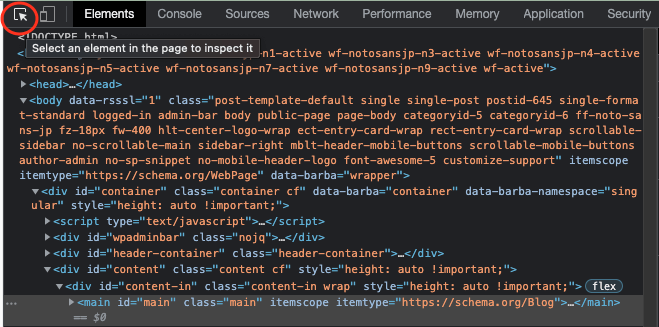
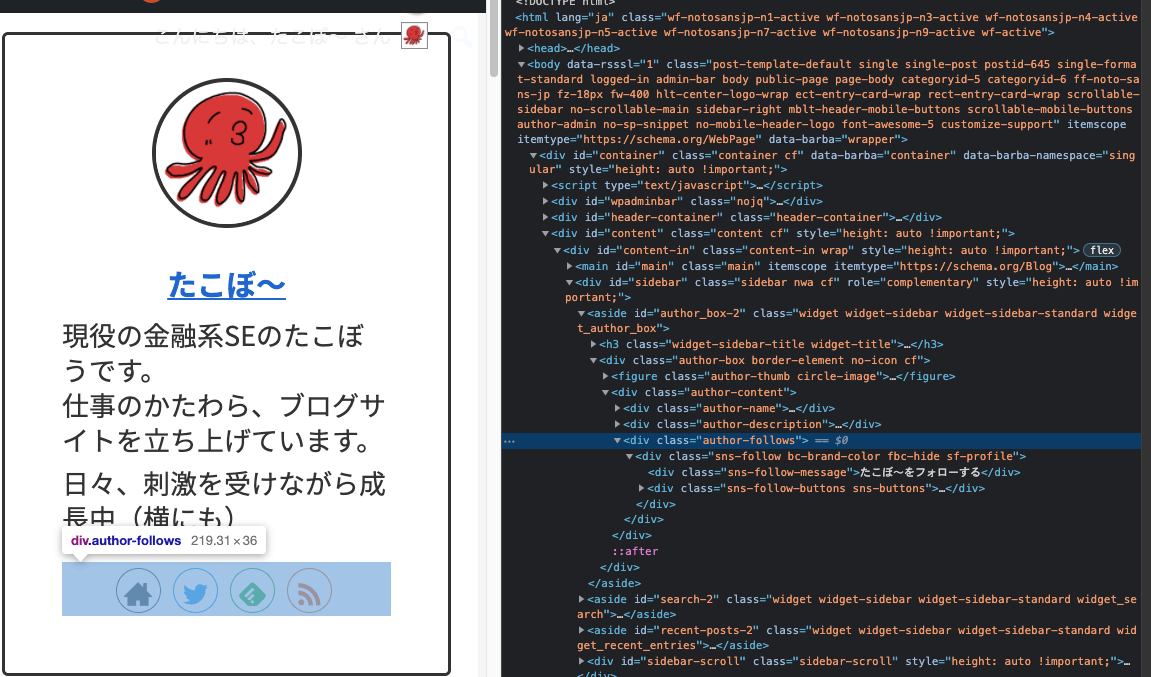
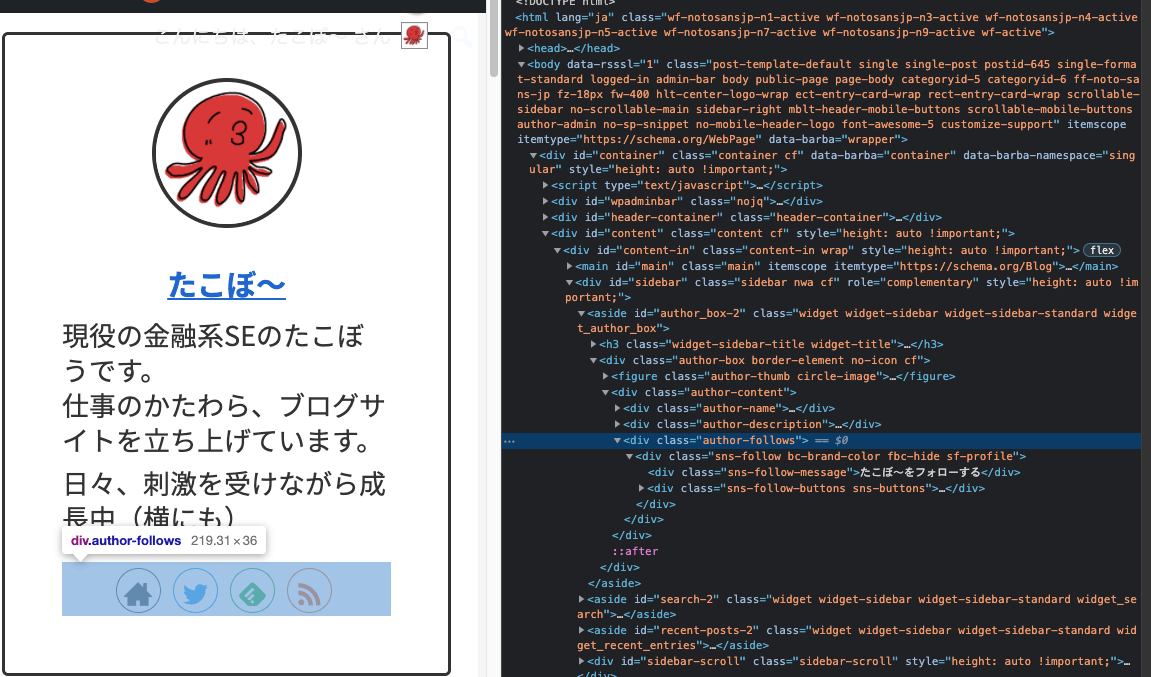
②該当箇所を探す。
①が完了し、まるで囲んだ場所をクリック後、消したいものにカーソルを合わせる。すると該当箇所が光ります。




これが今回の該当箇所になります。
非表示にする
今回は「author-follows」というクラスを消したいと思います。
WordPressであれば、「外観」のテーマエディタより「style.css」を選択しましょう。
.author-follows{ display:none; }これだけでおしまい。
もし、違うクラスであれば下記のテンプレートを使ってください。
.クラス名{ display:none; }まとめ
非表示にしたい部分はCSSのdisplayプロパティを使おう!!
もっと色々なことをしたければ下記の本の購入がおすすめ!
ブログを書くなら1冊は持っておきたいですね。
著:加藤善規, 著:できるシリーズ編集部