困った女性
困った女性アフィリエイトブログで稼げるって聞いたけど…、、
そもそもブログってどうやって作るんだろう…。。
と、思っているあなた!!!!
初心者でも超簡単にすぐにブログサイトを立ち上げる方法をご紹介します。
Amazon Lightsailとは??
Amazon LightsailとはAmazonが提供している
クラウドサービスのひとつです。
Webサイトなどを構築する時にめちゃくちゃ便利なんです。
通常、ブログなどのWebサイトを構築する時、サーバーを初め、DNS、CDNなど各機能ごとにサービスを、それぞれを用意しなくてはいけません。
Amazon Lightsaiは、それらがオールインワンで揃っています。
さらに今回の目的である、WordPressもインストールされた状態で
サーバーが立ち上がってくれます。
非常に高速でWebサービスを立ち上げられる為、以下のような使い方に向いています。
- WordPressでのブログ構築
- 小規模はWebサイトの構築
- テスト的に構築する環境
Amazon Lightsailはオールインワンで非常に低コストかつ、
すぐに必要なものが立ちあげられる。


Amazon Lightsailの料金は???



そんな便利なサービス!!
…お高いんでしょ???



いいえ!!格安です!!
スペックは下記の通り。
- CPU:1コア
- メモリ:512 MB
- ストレージ:20 GB(SSD)
初心者が最初にブログサイトを立ち上げるには十分だと思います。
各サービスを別々で借りることを考えると、非常に低額です。
また、非常にわかりやすい料金形態であり予算が簡単にわかります。
Amazon LightsailでWordpressを立ち上げてみよう!
ではここからが本題です。
早速、Wordpressを立ち上げてみましょう!!!
アカウント作成がまだの方はこちらから始めてください。


LIghtsailコンソールへ入る。
AWSアカウントへのログイン方法はここでは割愛いたします。
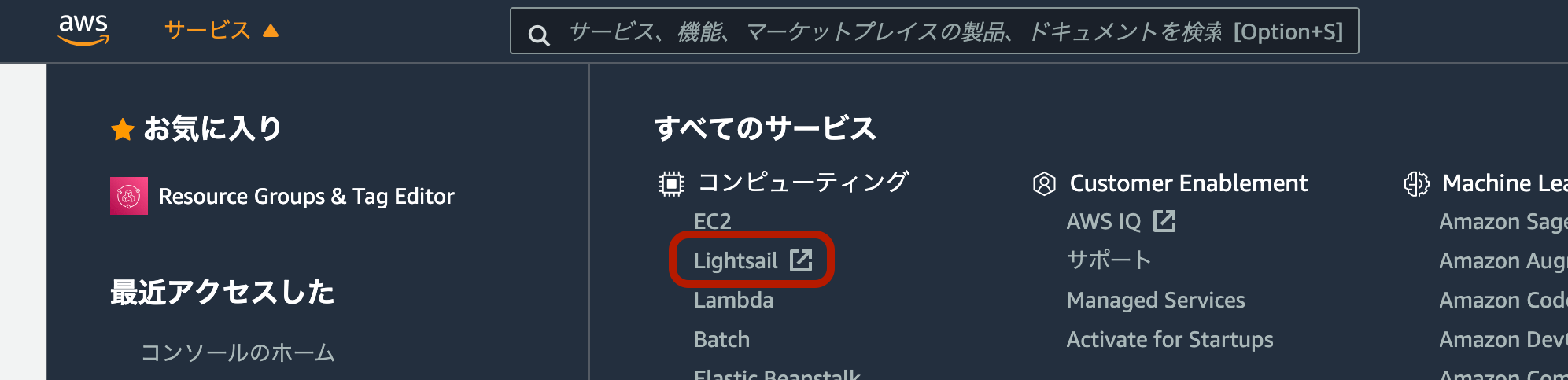
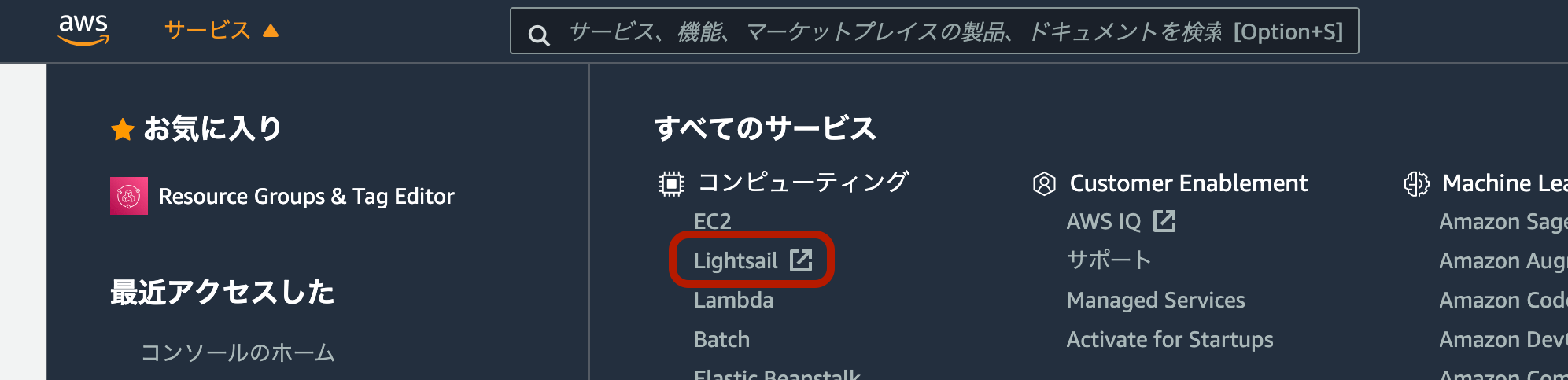
AWSマネジメントコンソール上部の「サービス」をクリック。


コンピューティング配下の「Lightsail」をクリック。


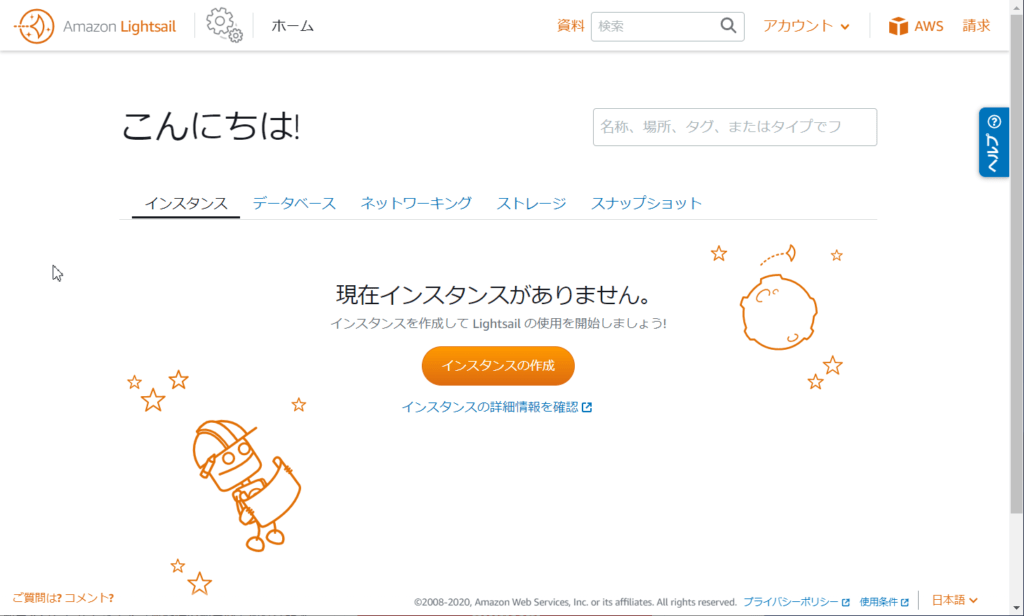
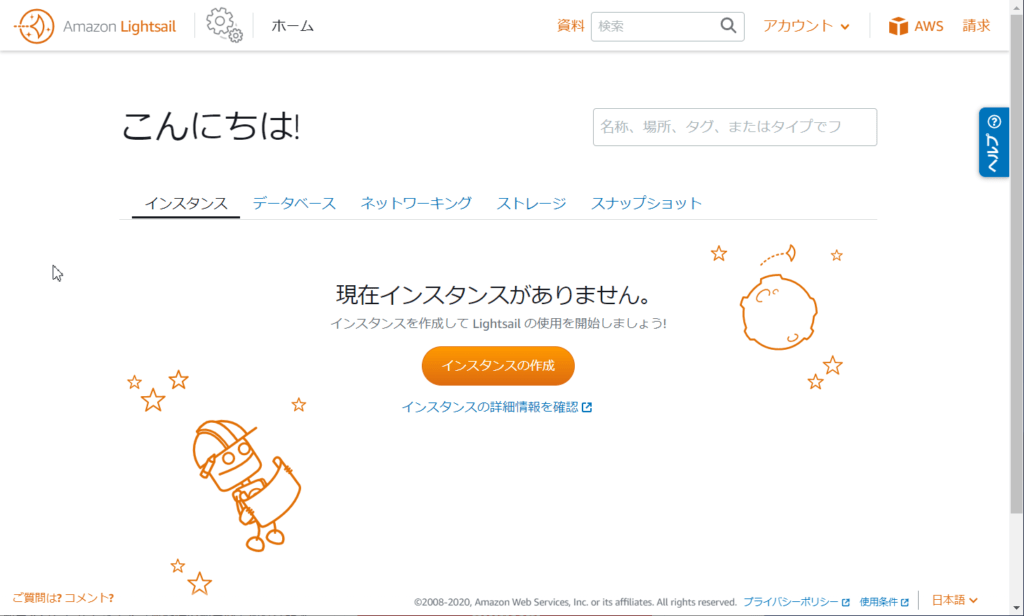
こちらが表示できれば成功です!


Lightsail インスタンスを作成する
Lightsailコンソール画面より「インスタンスの作成」をクリック。
インスタンスロケーションの選択
デフォルトではアメリカになっているのでインスタンスのロケーションを日本に変更しましょう。
「AWSリージョンとアベイラビリティーゾーンの変更」をクリック。


「日本」を選択します。


インスタンスイメージの選択
プラットフォームの選択は「Linux/Unix」
設計図の選択は「アプリ+OS」「WordPress」


を選択して下さい。
インスタンスプランの選択
月額料金で「$3.5」を選択しましょう。


インスタンスを確認
Lightsailのリソース名を決めましょう。
ここでは任意のリソース名でOKです!!


最後に「インスタンスの作成」を選択して完了です。
インスタンスの確認
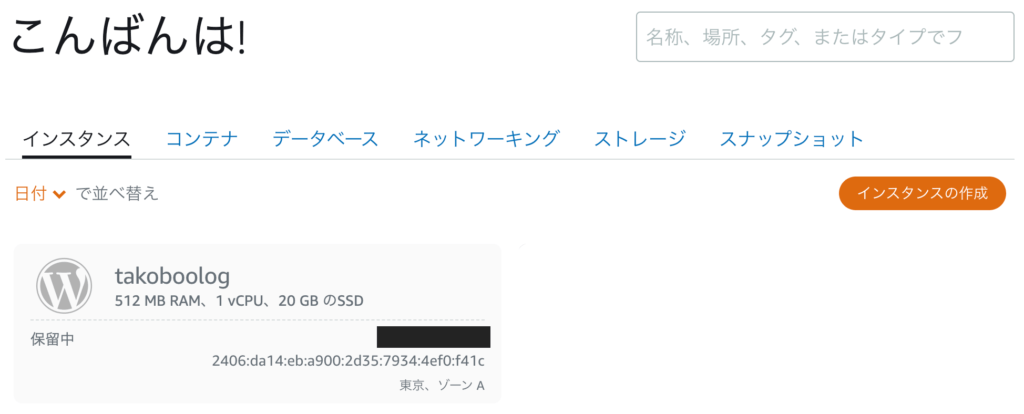
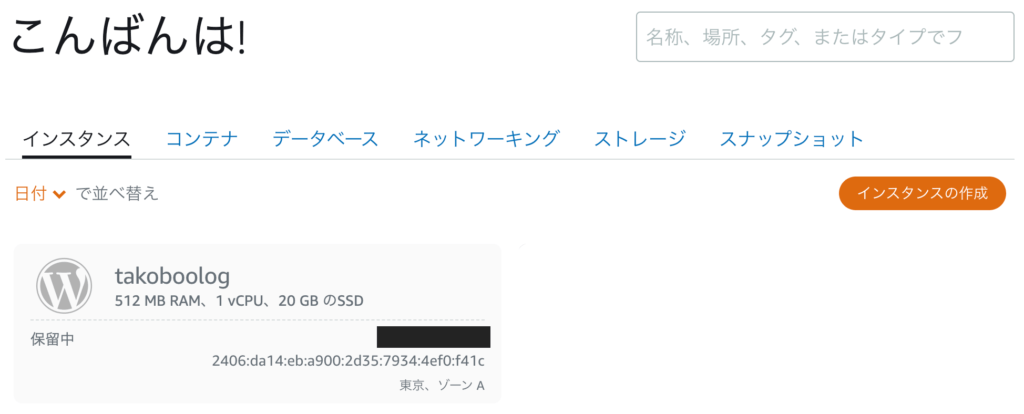
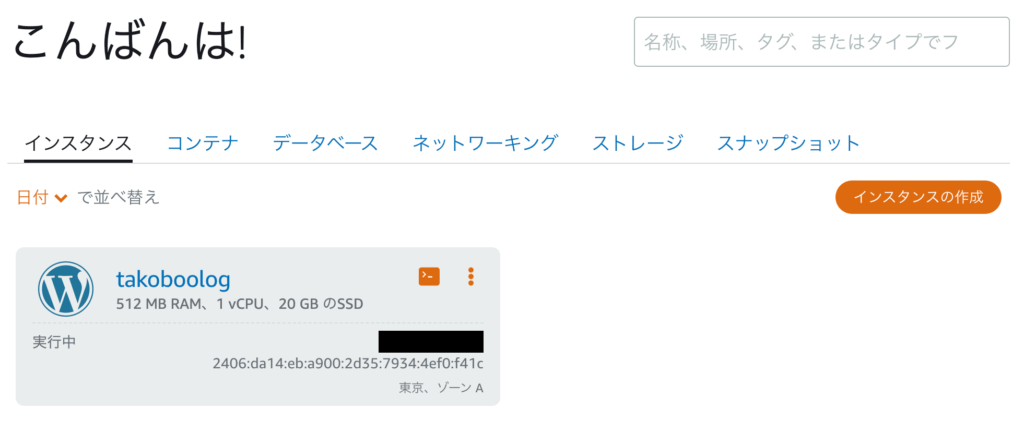
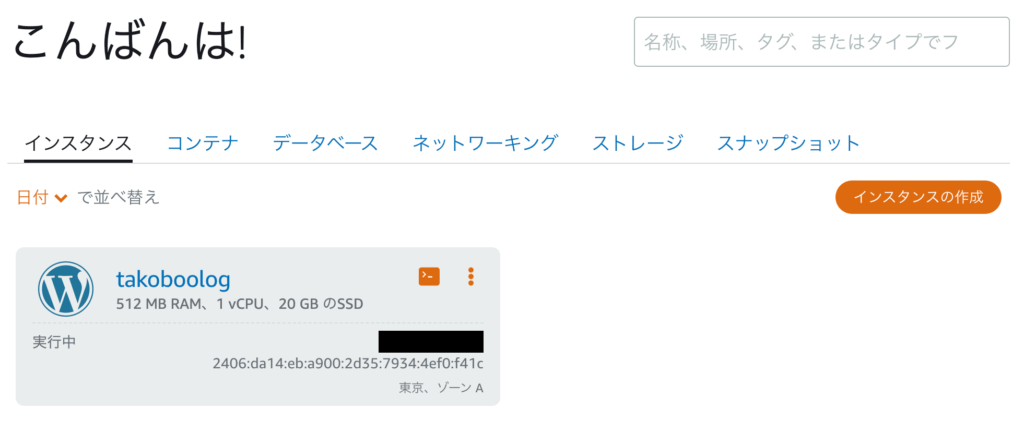
インスタンスを作成すると、Lightsailコンソールに作成したインスタンスが表示されます。
インスタンスを作成したばかりだと、「保留中」(起動中)でグレーアウトされています。


しばらくすると「実行中」に切り替わり、インスタンスが起動状態になります。


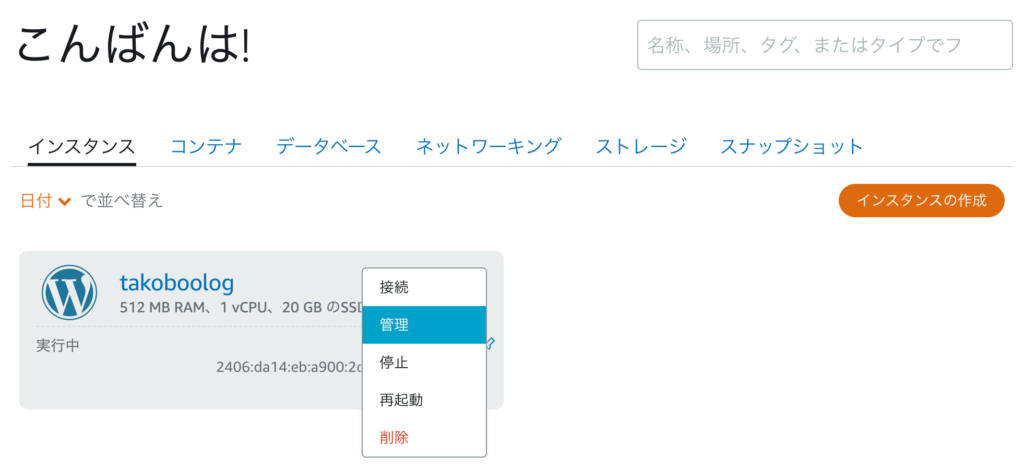
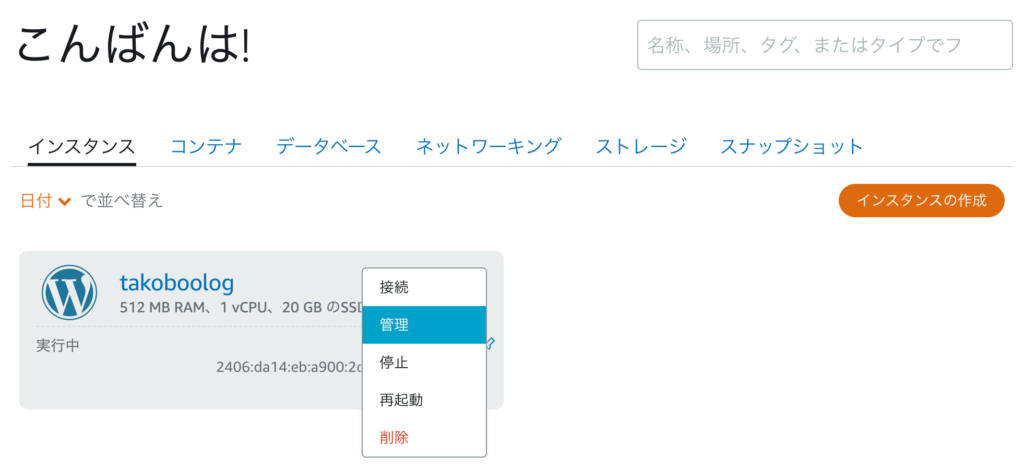
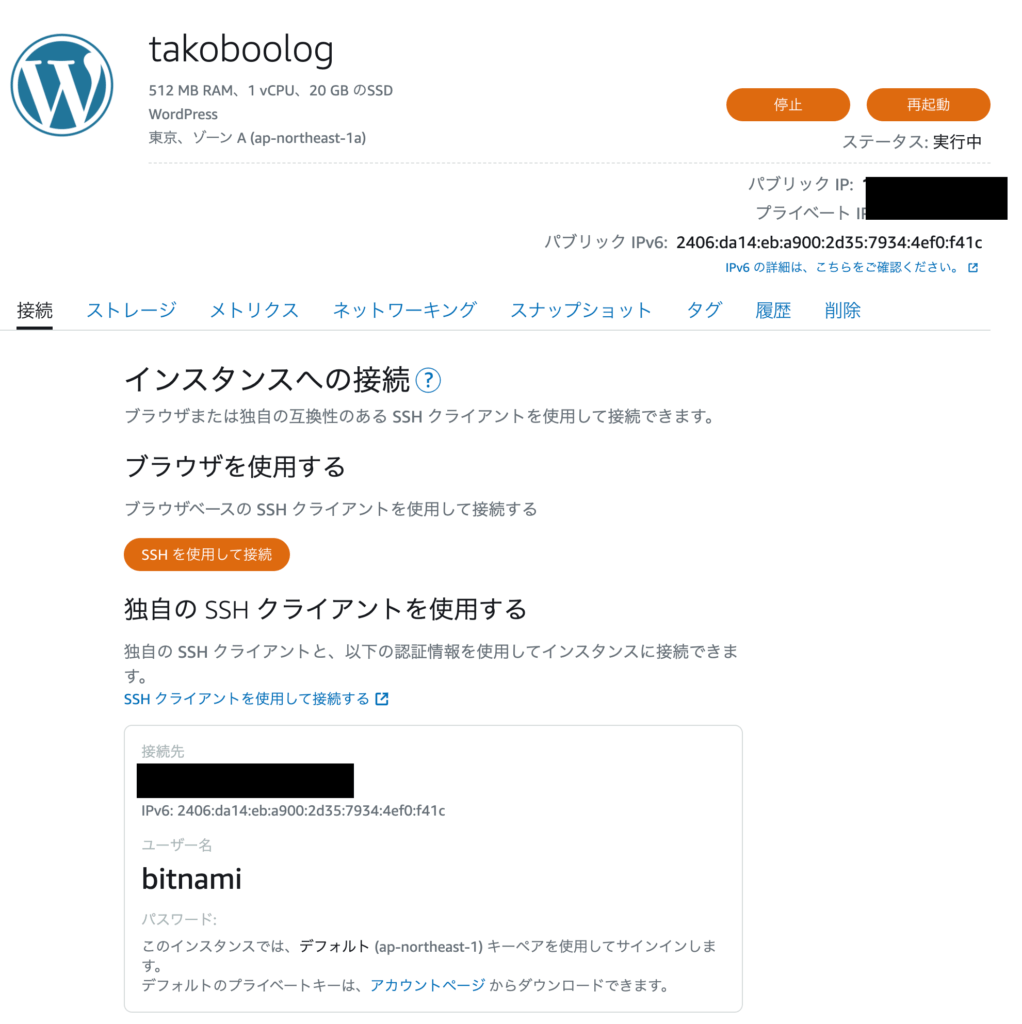
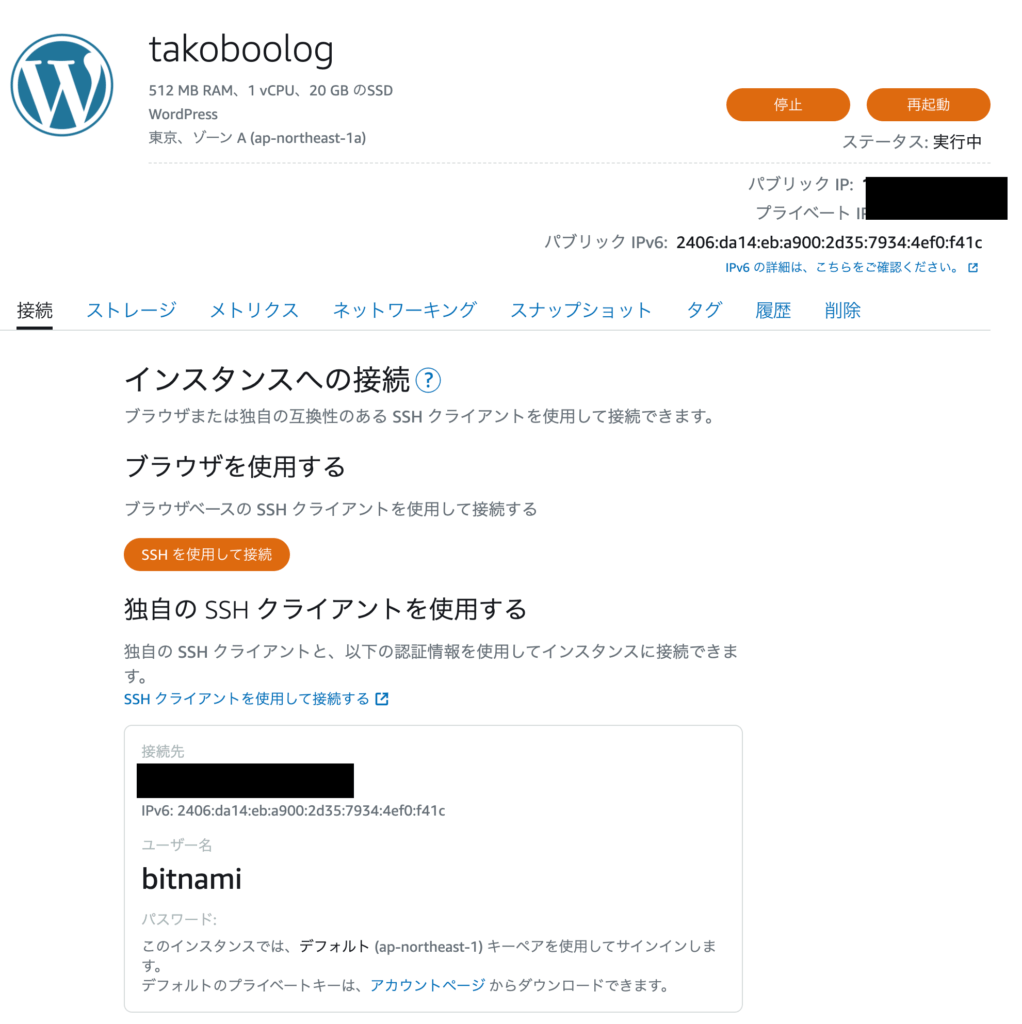
インスタンスへの接続
「・・・」部分をクリックし、「管理」を選択しましょう。


接続タブ内の「SSHを使用して接続」をクリック。


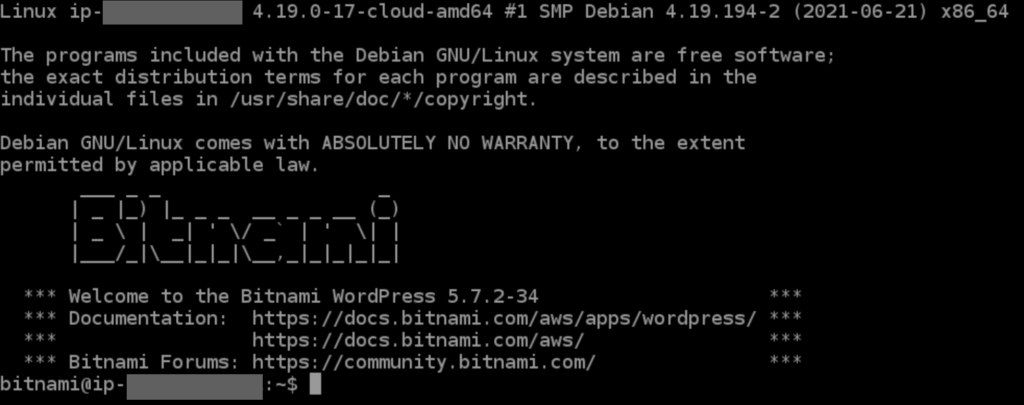
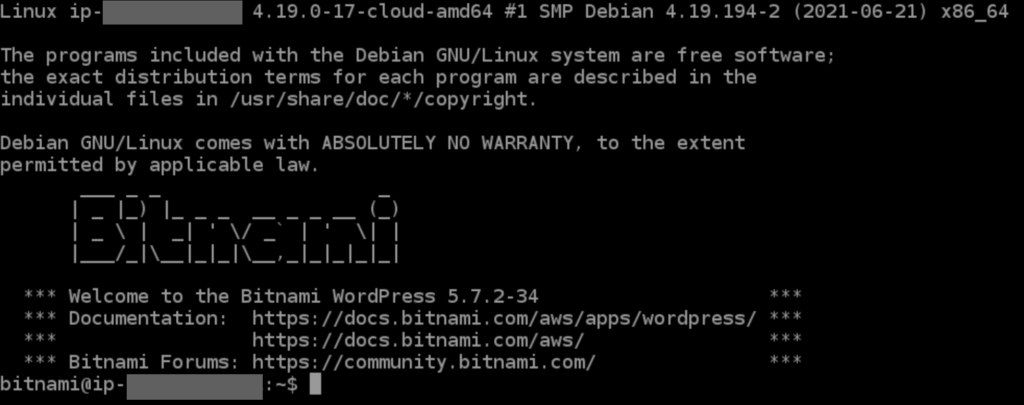
下記の画面が表示されればきちんとインスタンスが起動しており、WordPressも起動している状態となります。


インスタンスを起動してまもないと、下記のような画面がでます。


しばらく経ってから再度接続してみて下さい。
WordPressへアクセス
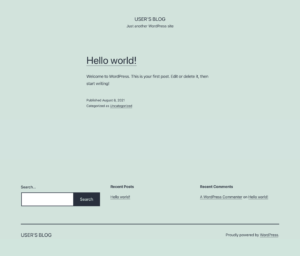
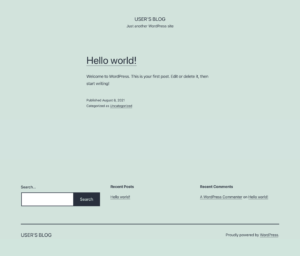
インスタンスが起動したので、実際に立ち上がったWordPressのブログサイトを見てみましょう。
先程の接続タブ内に記載してある接続先のIPアドレスへアクセスします。
ブラウザに直接打ち込んで下記の画面が出れば無事にブログサイトが立ち上がっています。
(※WordPressのVerによってはデザインが変更されている可能性があります)


WordPress管理画面へログイン
では、最後にWordPressの管理画面へログインして終わりましょう。


User名とログインパスワードを調べる。
User名はデフォルトで「User」
パスワードは下記の方法で調べます。
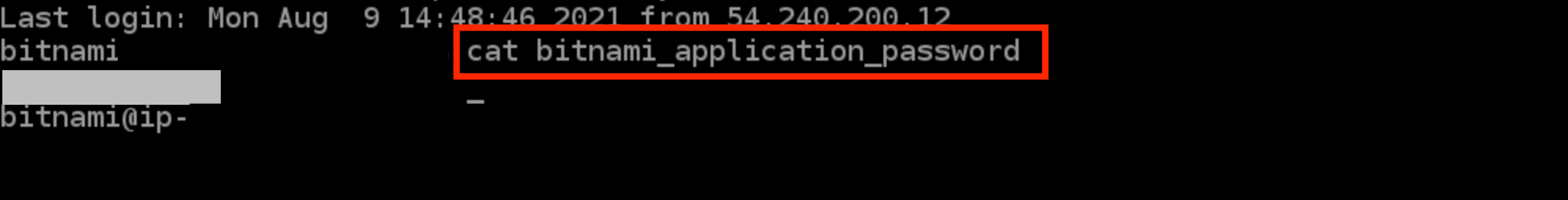
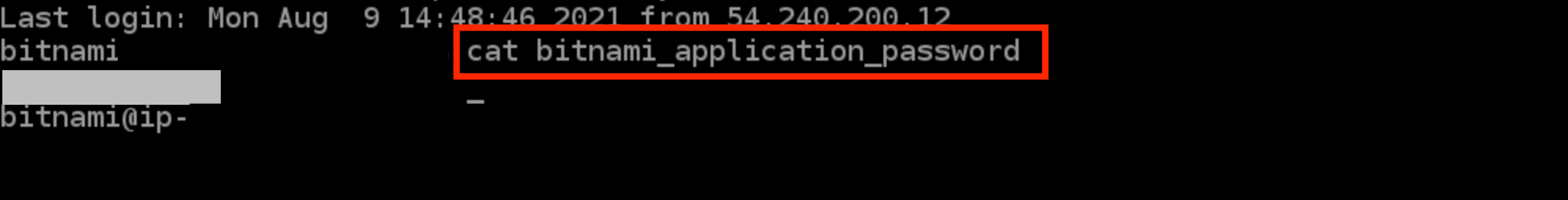
SSHを使用してインスタンスへ接続し、下記のコマンドを入力して下さい。
cat bitnami_application_password

これでパスワードが判明しました。
User名/パスワードを入力してこの画面が出れば完了です!


お疲れ様でした。
注意点
今回立ち上げたインスタンスは静的IPを設定していないので、インスタンスを再起動するとIPが変わるのでご注意下さい。
静的IPの設定方法に関しては下記の記事をご覧ください。